Garrett Heiner
Software Engineer
Skills
HTML5
CSS3
Python
Django
JavaScript
React
Node js
Next js
Axios
Bootstrap
Tailwind
Ruby
Heroku
Netlify
Vercel
PostgreSQL
Sequelize
MongoDB
Mongoose
Git
Projects
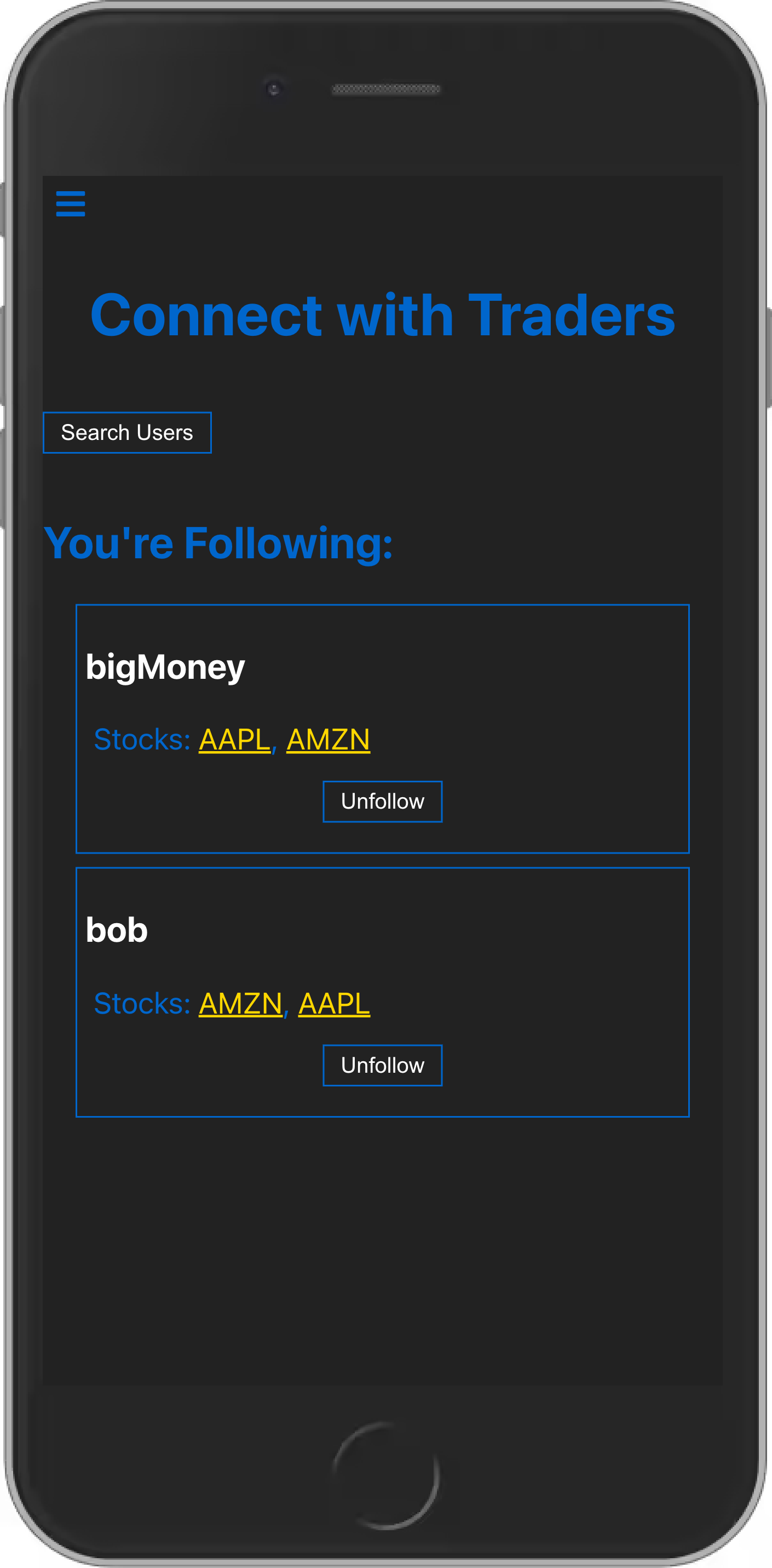
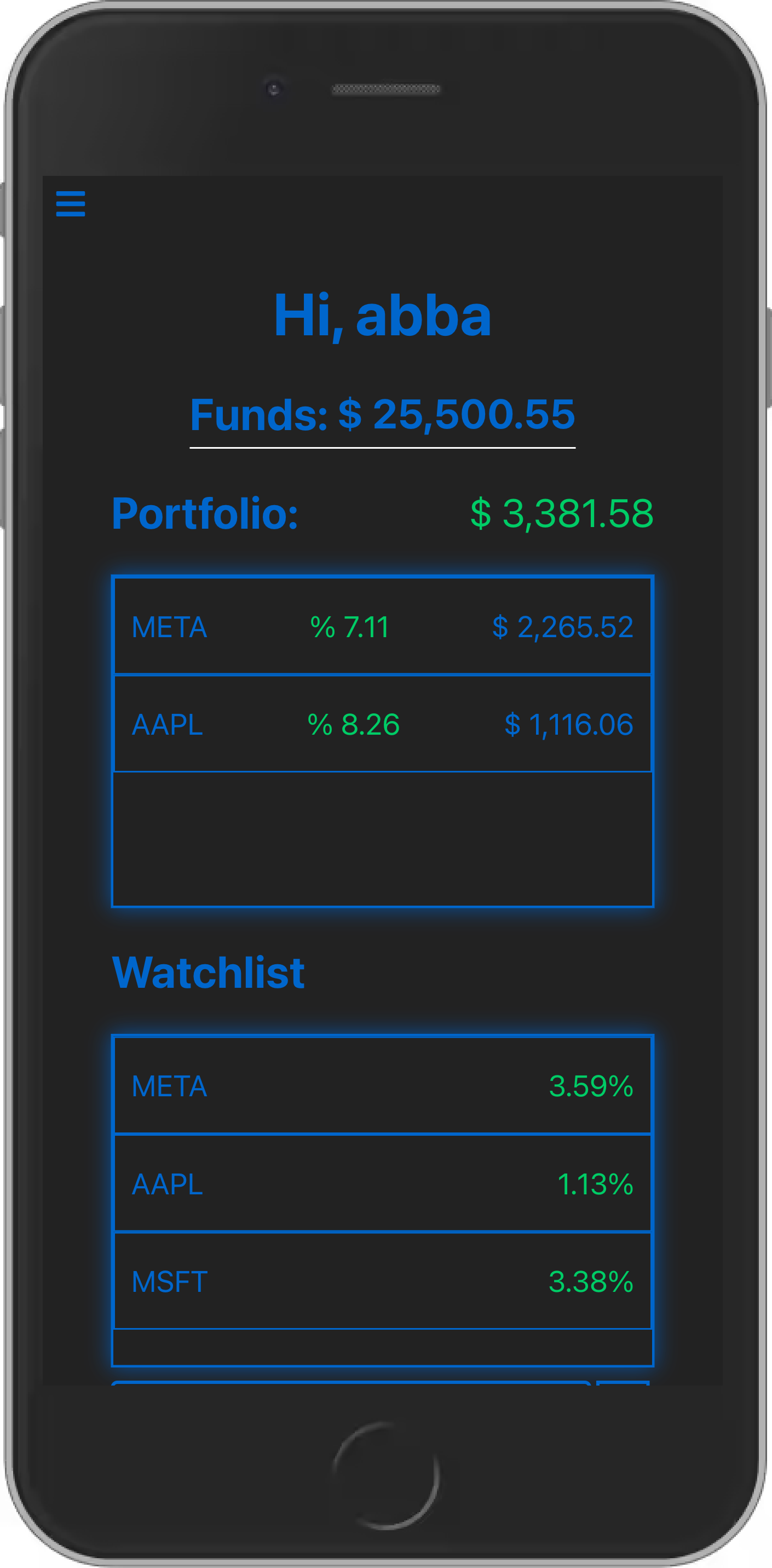
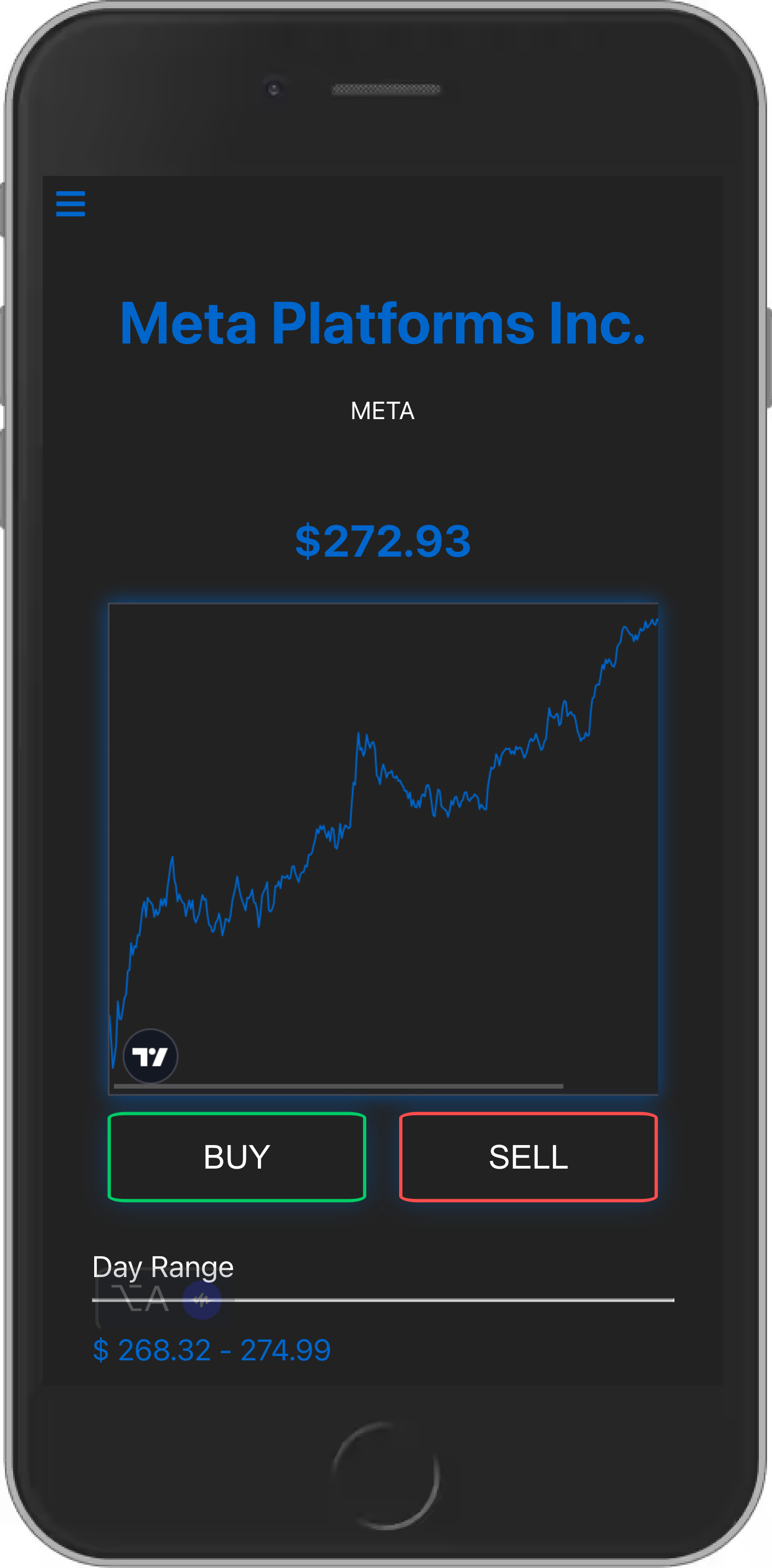
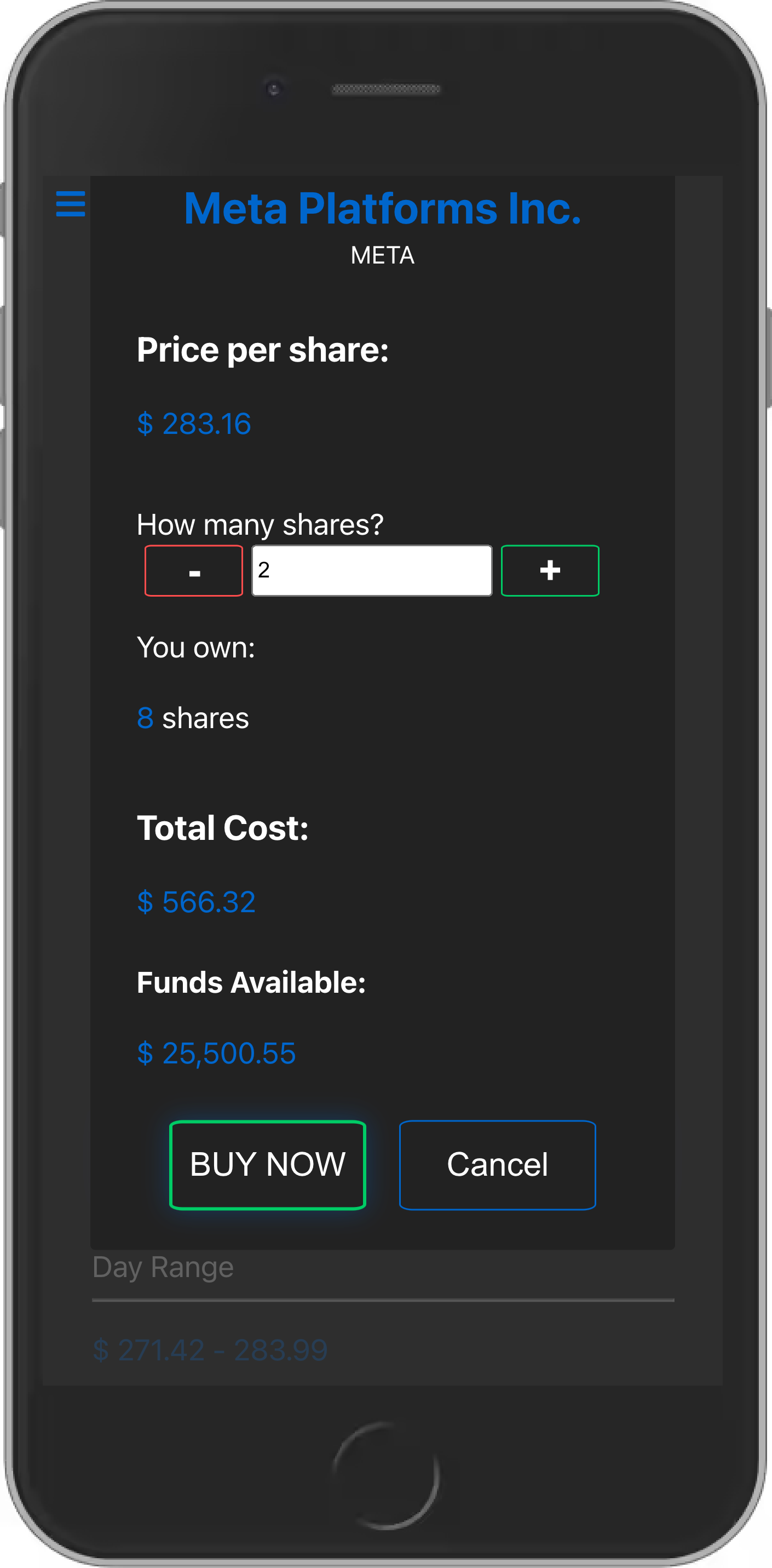
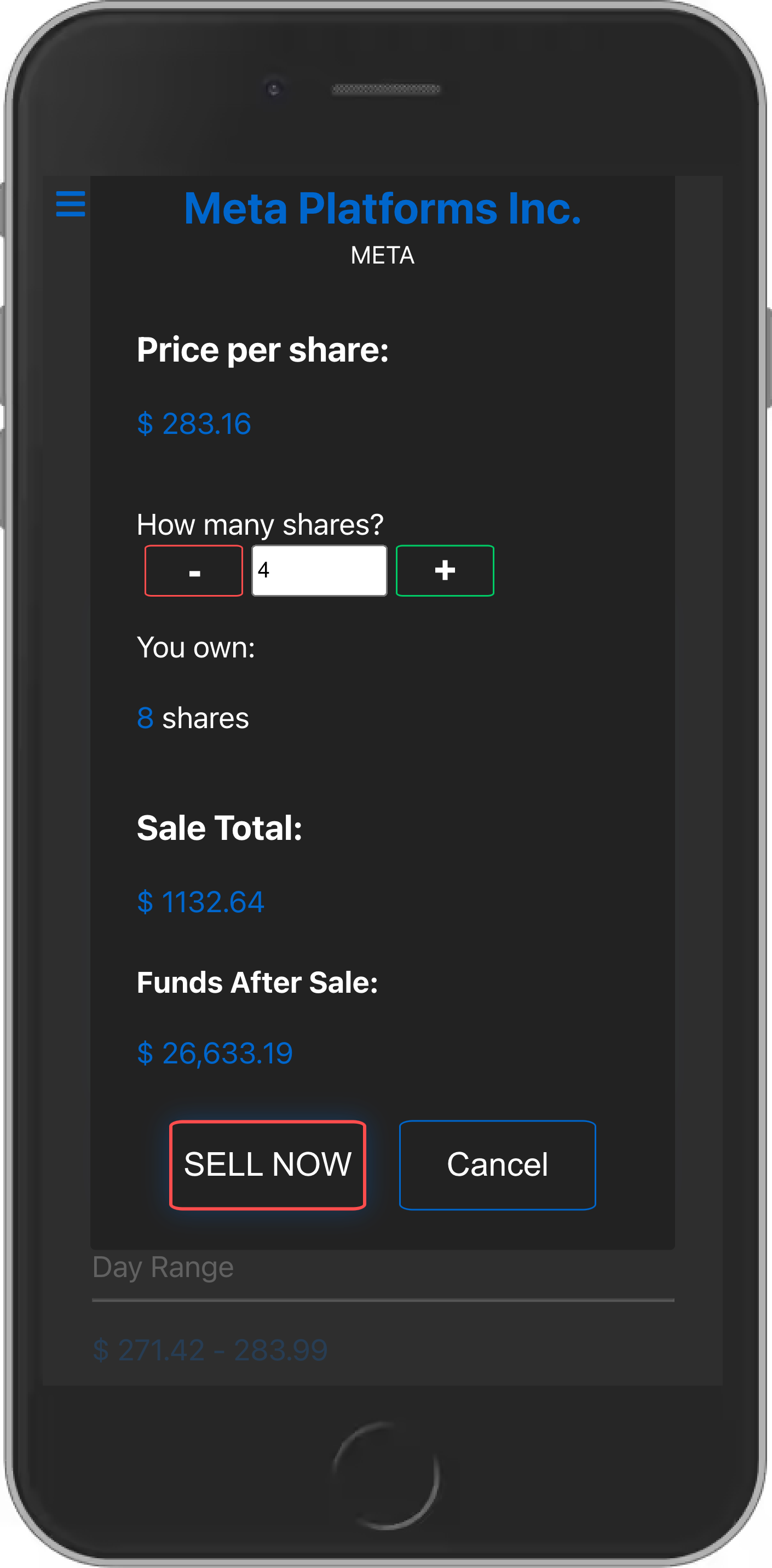
SimuStock
Situation: Developed a mobile-oriented trading simulation application, with the aim of offering users a risk-free practice trading environment.
Task: Collaborated with a peer to conceive the project idea, select the appropriate tech stack, and create a minimum viable product (MVP) along with stretch goals.
Action: Adopted Agile methodologies for project management, with daily stand-ups and one-week sprints. Utilized Miro for project planning and GitHub for version control. Built the front-end using React and developed backend views and models using Django, with PostgreSQL for the database.
Result: Successfully developed an application offering near-real-time stock data scraping with BeautifulSoup, and full user functionality including account management and social features.
Tech: Python, Django, PostgreSQL, React, JavaScript, BeautifulSoup
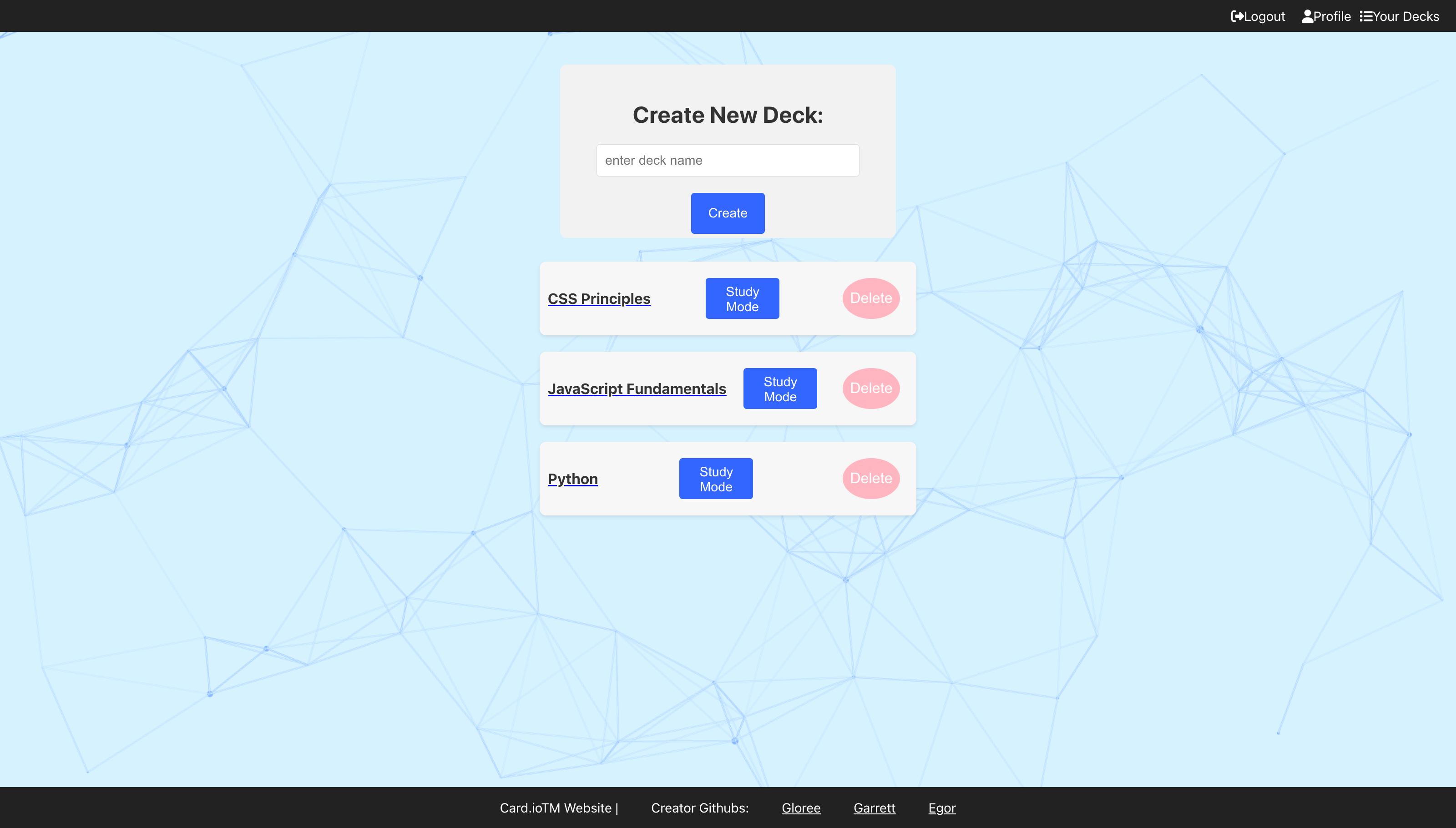
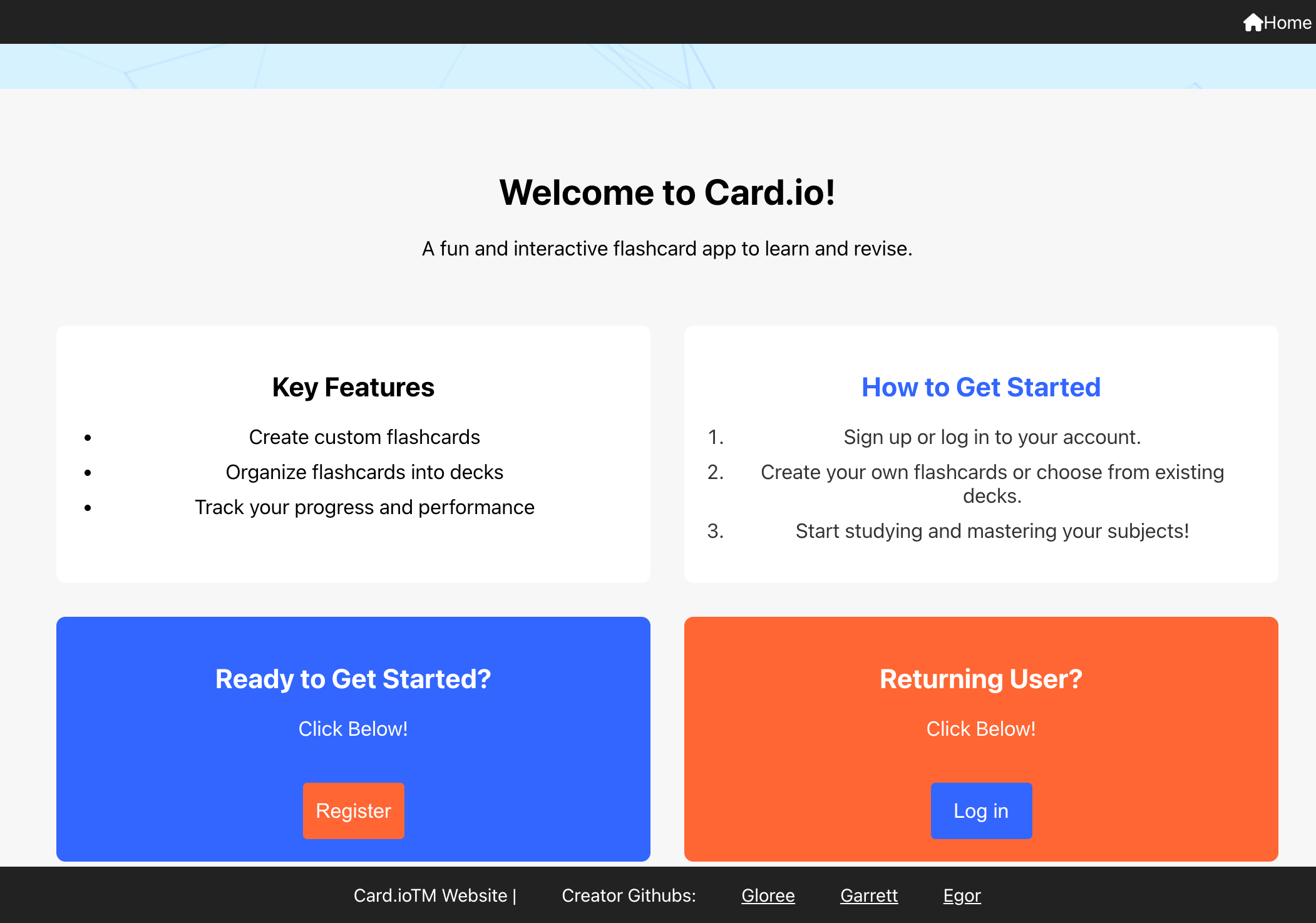
Card.io
Situation: Participated in a group project to develop a full-stack MERN application that enables users to create, revise, remove, and study digital flashcards.
Task: Worked together with two team members to establish an MVP, create stretch goals, distribute tasks, and execute the project.
Action: Employed Miro for planning and Thunderclient for route testing. Constructed the frontend using React, set up the MongoDB database using Mongoose, and integrated the Cloudinary API for image handling.
Result: Delivered a user-friendly application that enhances the study experience by enabling customized digital flashcard creation and management.
Tech: JavaScript, Express, MongoDB, Node.js, Cloudinary API
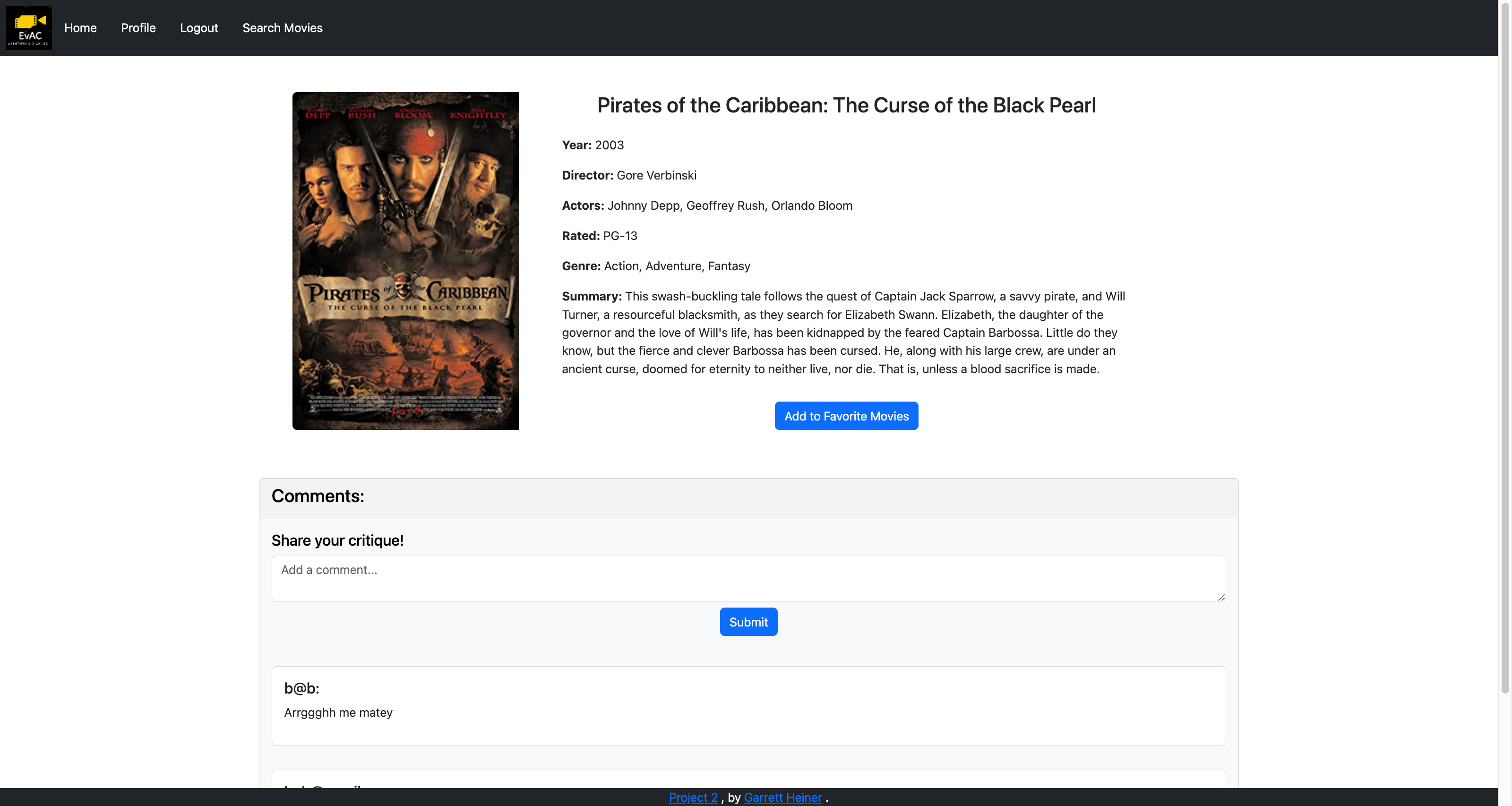
Everyone’s a Critic
Situation: Designed and built a solo full-stack PERN application for movie reviews, inspired by IMDB & Goodreads.
Task: Took the initiative to plan the project, design wireframes, construct models and Entity Relationship Diagrams (ERDs), establish RESTful routing, and build both the frontend and backend.
Action: Created the frontend in React, built an Express server backend, and established a Postgres database using Sequelize. Adopted Bootstrap for styling and integrated the OMDB database API for fetching data.
Result: Developed a functional and interactive movie review application, enhancing the user experience with rich movie data and social features.
Tech: JavaScript, Express, PostgreSQL, Bootstrap, Heroku
The Bridge Troll’s Toll
Situation: For my inaugural project, I was tasked with creating a game leveraging JavaScript DOM manipulation.
Task: The objective was to learn and effectively apply event-driven programming concepts, advancing the game through functions attached to Event Listeners.
Action: Applied extensive JavaScript DOM manipulation techniques and bespoke CSS for dynamic changes in display during the game. Leveraged console logs extensively to understand the code flow and debug issues.
Result: Developed a multiple-choice quiz game that provides an enjoyable user experience across desktop and mobile platforms, demonstrating proficiency in foundational web technologies.
Tech: HTML5, JavaScript, CSS3